CSX: How Tomorrow Votes

A peek into the values of the next generation of American voters.
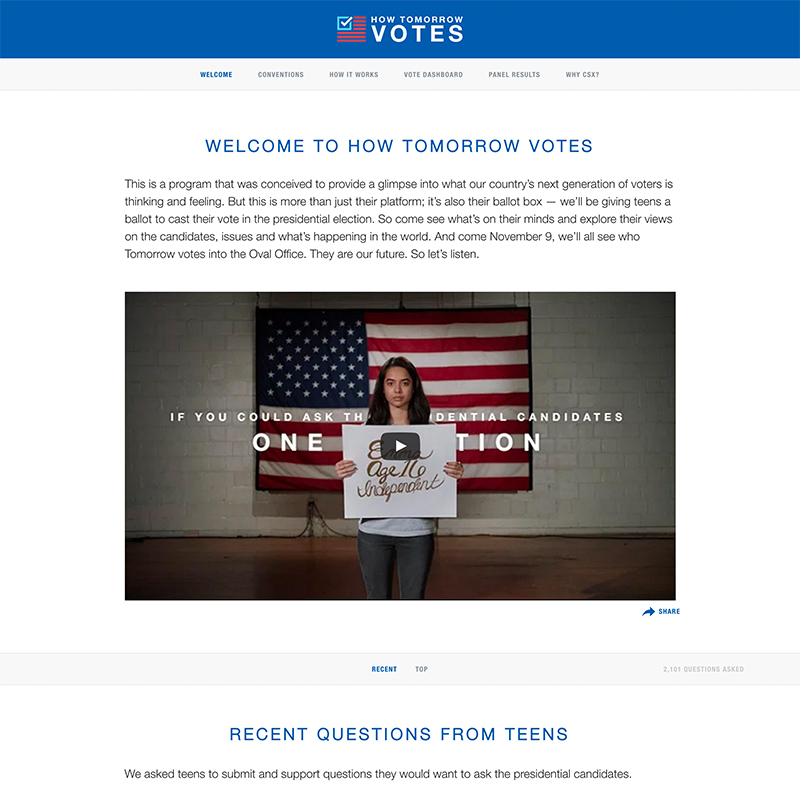
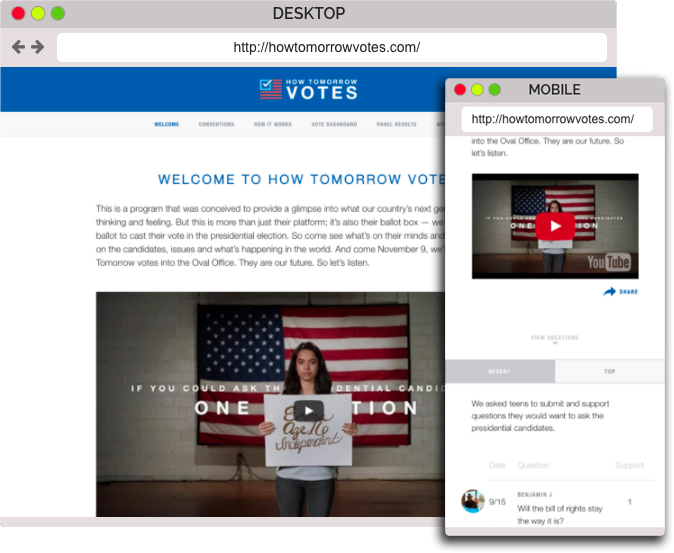
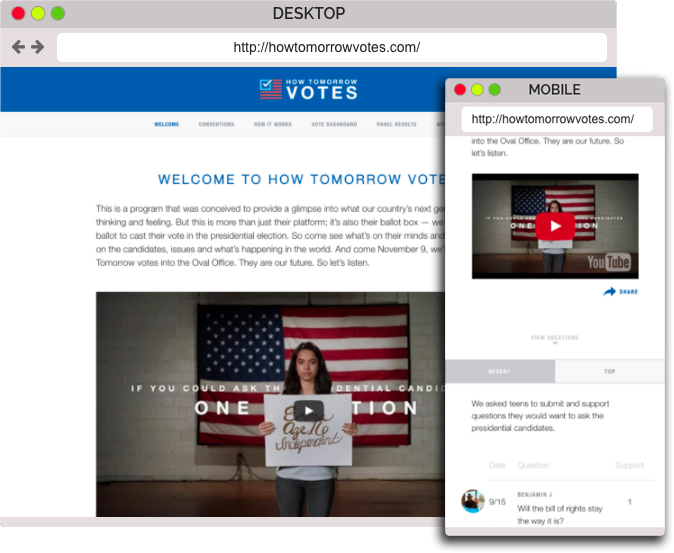
For the 2016 election year, CSX wanted to engage the next generation of voters and allow their voices to be heard. This website was built with two sides: Enaged Teens and Engaged Citizens. On the teen side, users would log in with their Facebook account for age and location verification. Once logged in, they were allowed to provide their political view (liberal, conservative, moderate), vote for their preferred candidate and ask questions intended for either candidate. Questions could be up or down voted by other logged in users to rate the most important questions.
On the Citizen side, Adults could review stats of how votes were being cast as well as read the questions being submitted to the candidates. This section was my responsibility.
On the main page of the citizen site, visitors can view a video explaining the campaign and review the top rated questions. Each question is explorable with voting statistics separated by gender, age, and political view and sorted by level of support.
The "Conventions" tab highlighted four teens who CSX sent to Washington, D.C. to speak with government representatives about issues important to them. This included an overview video, profile for each teen, and a slide show of memorable moments.
A "How it Works" section explained how the information was gathered and who the next generation of voters will be.
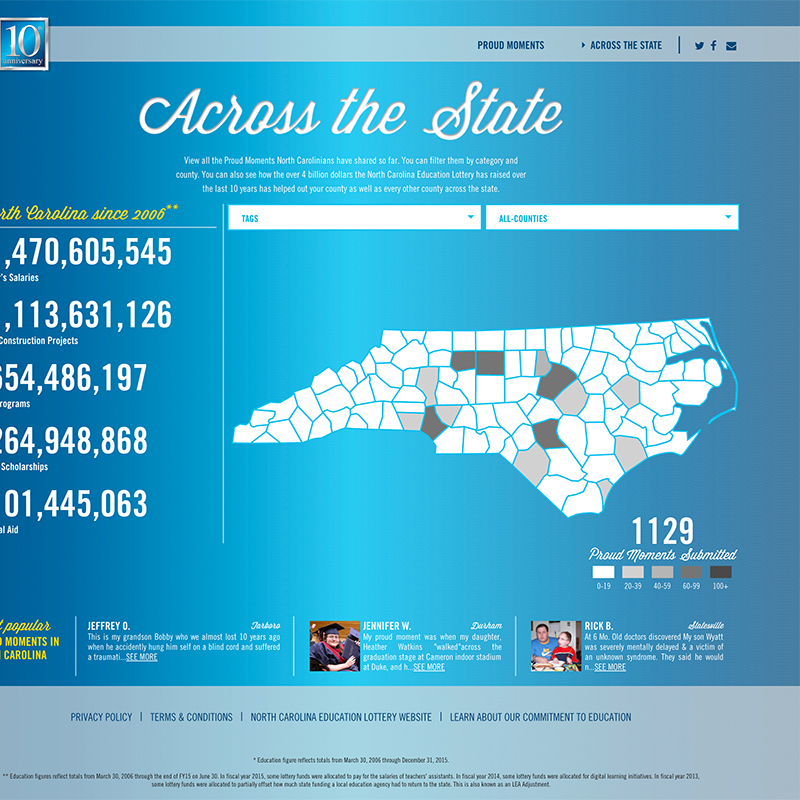
"Vote Dashboard" provides the meat of the statistical data. All data was updated in real time so the most recent activity would be available to the viewer. All data was arranged graphically and the issues voted most important were highlighted front-and-center. Statistical visualization included a graph of voter participation, an interactive U.S. map showing participation origins, a bar graph ranking chosen political issues, and a bar visual showing distribution of political affiliation.
What I learned.
Overall, the project had many surprises as client and visitor needs constantly changed. Many sections were built and rebuilt to suit the ever changing climate of an election year. Many long days and sleepless nights were put in by myself and the entire team to ensure our best work was put forward. Initially, we felt things went off the rails when Donald Trump was predicted as the election winner, but were surprised that it was a solid indicator of the actual election results.
Success of this project was well earned and it taught me to never underestimate the power of having an amazing development team.